独立站虚拟订单通知插件NotificationX Pro下载使用视频
本文分享一个能够提升我们独立站转化率的插件:NotificationX Pro。
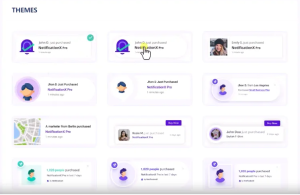
NotificationX实际上是一个通知,就像我们现在看到的网页一样,在网页的左下角,我们看到它时不时会弹出一个弹窗。

这个弹窗会告诉别人,哪些人在最近的一段时间内下载了多少次某一个附件,或者是哪些人去购买了某一个产品,这种提醒的信息它可以是多个,比如说我们的toc的站点,它可以是我们的销售记录,告诉当前正在浏览我们网页的客户,正有人去购买他的商品,然后去促进浏览者快速去下单,当然它也可以去添加一些其他的,比如说促进别人去评价,或者是促进别人去订阅都是可以的,所以这个插件的使用是非常广泛的,并且这里面所提醒的信息,它可以是你独立站本身有的,比如说你的订单它是有的,之前你有订单。
NotificationX Pro插件安装:
而如果你是新站没有订单,你也可以去填写一些虚拟的提醒信息,那么这个插件已经给大家去准备好了,目前它的PRO版本是2.8.8。
下面首先进入我们的后台,进入后台以后找到安装插件,现在我们直接去安装 PRO版本,然后你安装PRO版本以后,它会自动帮你去安装一个免费版本,找到我们准备好的插件,然后点击打开安装好,插件安装成功以后我们启用一下。
统计报表里面会告诉别人,假如说我们在站点里面有了弹窗,那么它可以监控到它的浏览量,包括它的点击量,然后用这两个数值算出一个简单的点击率,这就是一个数据报表,但是这个插件我们看到顶部它会有一个提醒提醒告诉我们,我们目前使用到的PRO版本并没有被激活,没有填写它的证书。
这里要说明一下,因为这个插件它也不是在一些平台去销售的,它是独立站去销售的插件,类似这样的插件很多时候都会出现这样的一个问题,就是我们很难去获取到它的GPL版本,所以这里我们使用的是一个破解版,但是它并不影响使用,所以我们暂时不用管它。
NotificationX Pro创建订单通知:
然后我们看到这里有个按钮就是add new,我们可以去添加类似演示站点里面的弹窗促销,就是订单促销的功能,然后我们看到在这里你也可以点击add new,然后它也有一个设置,然后下面是它的统计,另外就是它的向导,我们这里直接点击add new,我们先去创建一个,然后再去设置它的内容,因为它的设置相对来说比较简单,我们先要看一下效果,然后点击add new这里的订单促销。
它的发布流程和我们发布文章是类似的,所以在这里我们可以给它添加一个名称,比如说我们是促进我们的销售的,我们就可以写上一个名字,因为这样的促销的内容你可以创建多个,所以我们先去创建一个,然后去看一下,所以我给它起个名字Sale Notification。
然后在左侧我们可以看到它有一个创建流程,你就按照这个流程去设置就可以了。

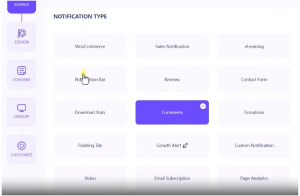
我们看到这里面的提醒的内容是分为很多种的,比如说我们看到第一个就是针对woocommerce,当你选中woocommerce,那么下面有三个数据来源。
第一个可以添加我们的订单信息,假如说我们的独立站里面之前有一些orders,有一些订单,那么他就会把这些订单按照一定的次序或者是随机的方式,然后展现在我们的网页前台,这样的话对于浏览者会有一个促进的作用。
第二个针对的就是我们的评价,如果你选择评价它的目的就是针对客户,然后告诉别人我们的商品的评价很高,别人对我们的产品非常认可,另外一个也可以促进一些购买者然后进行评价,所以它是通过评价进行展现的。
第三个就是在我们的独立站的顶部,在这个位置去加上一个促销的按钮,我们可以去看一下它这里面会有一些演示,就是类似这样的一个功能,在顶部去添加一个促销的信息,它会有一个倒计时,好就是这样的一个功能。
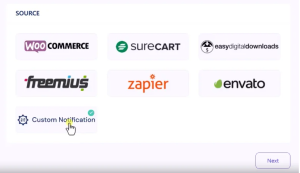
然后另外一个也是一样的,针对我们的促销增长,就是我们的订单的促进,那么下面会有一些来源,比如说如果我们的独立站之前有了一些订单,那么你直接可以去调用woocommerce的orders,如果你是使用的其他的,比如说你使用的是虚拟资源下载的,你就选择虚拟资源下载,或者是一些其他的正常情况下,我们使用woocommerce就可以了。
因为我们现在这个站点它是一个演示的独立站,所以它是没有订单的,如果你是一个新站点,但是你又想加这样的功能怎么办呢?一种方法就是你自己去创建一些订单,当然也是可以的。
另外一种方法就是我们去选择下面的自定义的内容,点击自定义。

NotificationX Pro通知风格设置:
点击完成以后,然后我们点击下一步,那么其他的模块我们后面再给大家讲解,这里我们先给大家去演示一下这个效果,然后它的风格就是它弹窗弹出来的这样的一个窗口显示什么样的风格。

默认就是这样的一个方块形的,当然你也可以使用一个圆形的,我们看到演示站点它也是有方块儿的,也有圆形的,我们使用任意一个好选中这个模板以后,然后点击下一步,当然这个模板你也可以单独的去进行设置,比如说我们可以设置这个模块的背景颜色,这里面的模块指的就是弹出来的模块,它可以添加一个背景颜色,那么上面的文本也可以添加颜色,包括它的边框,下面就是链接的颜色,还有我们的字体的大小,然后就是我们的图片的显示方式,你可以把它显示为圆形的圆角的方块的或者是自定义的点击下一步。
NotificationX Pro通知信息设置:

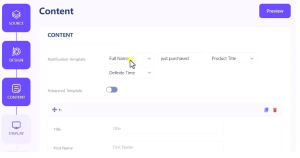
进入以后我们可以看到这里会有一些消息的提醒,这上面我们需要去做一些设置,我们可以去观察一下它上面的内容,就是左边包含了一个图片,然后右边包含了一个作者,然后刚刚购买了某一个商品的链接,然后下面会有一个时间,然后后面会有一个版权信息,当然这个版权信息因为我们现在使用的是PRO版本,所以是可以把它删除掉的。
我们这里前面名字,然后中间的这段文字就是某个人刚刚购买了,那么这里面的文字当然你可以把它修改为其他的,然后另外我们产品的标题,当然你也可以单独设置其他的内容,然后下面它的一个购买时间,然后对于这个模板的风格,当然你也可以通过html代码去添加,然后这里面会有一些解码,你通过解码可以去调用用户的名称,然后产品的标题,还有我们的时间就是三个简单的简码。
NotificationX Pro自定义订单信息:
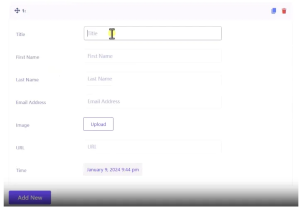
当然下面还有一些其他的,比如说我们的firstname,lastname等等这些内容,我们默认就可以了,然后下面我们需要去填写的评价的内容或者是购买的信息。

那么这里我们可以去我们的独立在上面去找几个产品,因为这些产品基本上就是你去推荐的一些产品,比如说我们把一个产品的标题在这里去复制,然后我们给它设置一个用户的名字,用户的名字你可以随便去设置,因为这里面的内容都是你自己去创建的,但是正常情况下我们建议大家可以去亚马逊。

然后去找一些国外的客户的名字,因为国外客户的名字和我们国内的名称不太一样,这个产品里面会有很多的评价,里面都会有一些完整的海外人士的名字,我们就把它复制过来,防止我们自己写的不标准。
当然这个名字你也可以单独去调用,比如说我们如果只调用first name,我们就只添加一个first name就行了,然后后面就不需要去添加,然后这个邮箱也可以随便去输入,也可以不输入,这个没有关系,然后下面就是我们的头像或者是我们的产品名称,这里我们就直接使用产品的图片,好,然后我们去上传一张图片,好,然后点击添加,然后下面我们可以给他添加一个链接,比如说我们现在推荐的商品,我们就去复制产品的链接,然后在这里去粘贴,然后客户的购买时间,这个时间你可以随便去设置。
好设置完以后,然后我们可以再次去添加其他的,当然我们也可以直接去 copy几个,那么其他的内容你都可以去修改一下,包括它的标题,比如说我们这里直接用数字去代替,但是正常情况下这里你可以去填写不同的商品。
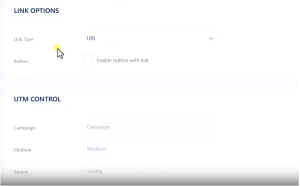
NotificationX Pro弹窗点击设置:
添加完了以后,然后我们继续往下面看。

下面一个就是我们的链接格式,这里指的是如果有弹窗以后,客户点击这个弹窗,要不要进入我们的商品,那么如果是要进入我们的商品就选择URL,如果没有任何的内容,你就选择no就可以了。当然这里我们选择URL是没有任何问题的,另外可以在我们弹窗的窗口上面去加上一个 Buy now就是立即购买的这样的一个模块,我们先把它勾选上来。
下面是一个utm,utm它指的是谷歌的一种统计,谷歌可以在每个链接里面去加上你的来源,包括你的活动的名字,包括一些其他的内容,你可以把这三个参数放在你的链接里面,这样的话谷歌统计是可以记录到这几个来源,它的一个流量的分布,这里我们默认先不设置就行了,然后点击next。
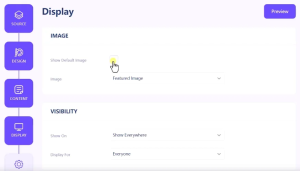
NotificationX Pro 显示设置:

然后下面一个是针对我们图片的一些设置,是不是要显示默认图片,假如说你在前面没有单独去设置图片,或者是我们的订单里面有一些客户他没有头像,那么这个时候你可以单独给它设置一个头像,当然你自己也可以去上传一个,如果是你自己编辑的当然都是有图片的,所以我们这里就直接选择缩略图片就可以了。
然后下面一个就是它的显示规则,第一个就是在哪里去显示,我们可以在全站去显示,也可以在某一些页面上面或者是在某一些类型的内容上,另外你也可以使用排除的方法,就是我只针对首页隐藏,其他的页面都显示,这里我们先选择所有页面都显示,然后下面一个是针对什么样的人群去显示的,比如说针对所有的浏览者,或者是针对已经登录的用户,这些都可以,我们这里选择所有人。
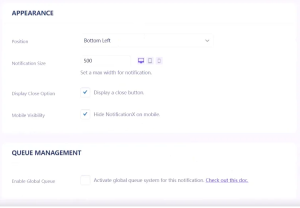
NotificationX Pro显示风格和位置:

然后点击下一步,然后我们可以去做一些设置,首先我们弹窗它显示在什么位置,默认就是在左下角,我们这里就默认选择左下角,当然你也可以选择右下角,另外就是弹窗的窗口,它显示的我们也可以针对不同的设备然后进行设置,比如说我们的PC端平板或者是手机,另外是否显示关闭的按钮,比如说我们看到这里有一个叉,它就是一个关闭的按钮,你是否允许客户进行关闭,我们默认就可以了。
NotificationX Pro显示时间:
然后另外一个就是针对手机端是不是要隐藏,如果不隐藏就把这个勾打掉好。下面一个是激活全局的设置,这里我们不用管它就行了。然后下面是出现的频次,比如说第一个前面第一个开始的时间,就当用户进入我们的页面以后,并不是直接展示出来的,它需要等几秒才能够显示出来,所以这是第一次进入的时候是5秒钟。

那么另外一个就是显示的时间,就是窗口弹出的这个时间段持续的时间,我们可以单独设置一下另外两个窗口之间的间距,比如说我们可以把它设置为8秒,好,下面一个是他的行为,这里我们默认就行了,然后窗口弹出的时候有没有声音,我们这里去选择一个声音,然后声音的大小,我们把它设置的大一点,方便大家去听。
设置完了以后,然后我们点击发布,我们已经激活了,现在我们回到我们的独立站,然后去刷新一下,比如说我们回到首页。

当然我们在全站都是显示的,因为我们需要去等5秒,所以我们稍等一下,我们就可以看到它已经弹出来了,我们去看一下其他的页面也出现了弹窗并且有声音。好,这样我们就完成了第一个销售促进的模块的添加,当然我们也可以添加更多个,那么下一节课我们给大家去演示一下其他内容的添加。
黑马源码资源网 » 独立站虚拟订单通知插件NotificationX Pro下载使用视频







